open file
name file
create html doc and type essential text first
then in the body, type 6 divs with only the second and third being put in their own container
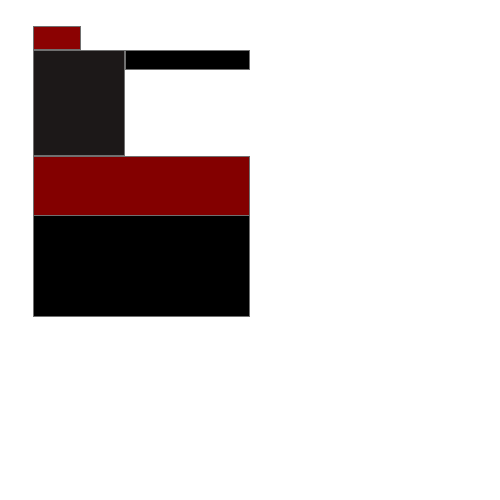
create a rectangle with a height of 50px and a width of 200px
go into css and make the rectangle maroon with background-color
directly underneath that, make another rectangle with a height of 600px and width of 400px
go back to css and make the background color black for the previous rectangle
next create a thinner rectangle next to the last black block, size this to height of 30px and width of 600px
then make the thin rectangle black with background-color
next directly underneath the big black block, another maroon rectangle will be made, but it is is sized to 300px in height and 1000px in width
finally underneath the last big maroon block, a black rectangle will be made and sized to 600px in height and 1000px in width
save and export
send it to joconn@masonlive.gmu.edu